色彩のふしぎ 第9回
配色の手順(3)──施主が求めているイメージを、どのように抽出するかが配色設計の重要な鍵を握っている。
南雲 治嘉(デジタルハリウッド大学名誉教授)

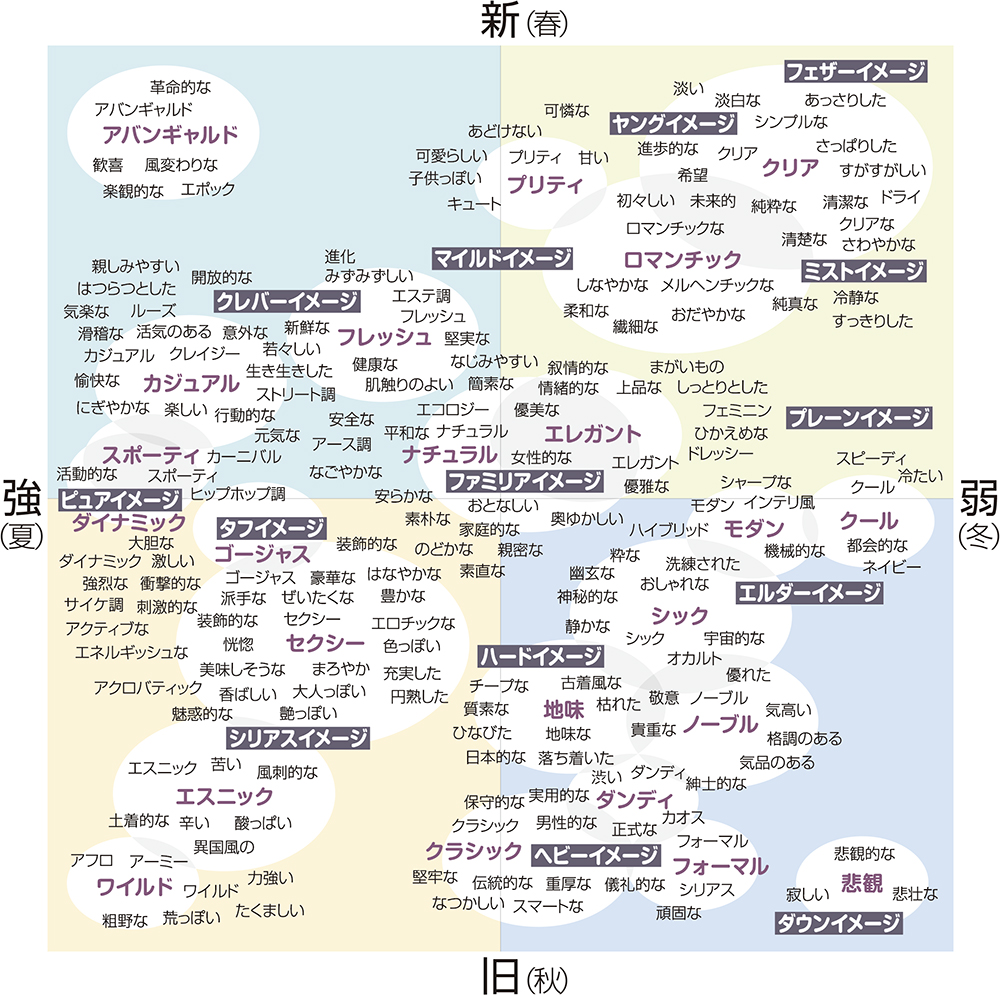
図1 イメージチャートの各ゾーンは複数のイメージによって構成されている。この表は抽出したキーワードに近いイメージを探すのに役立つ。
ゾーンを構成するイメージ
空間配色で最も重要なイメージを選定する作業について説明します。注文主が希望するイメージを探り当てる作業です。これまで何回となく説明してきましたが、このイメージをつくり出せば注文主の満足が得られます。注文主のヒアリングからイメージに必要と思われるキーワードを30個以上抽出します。通常50個のキーワードを用意するとよいでしょう。そのキーワードをふさわしいゾーンに振り分ける「ゾーニング」によって、求めるイメージが存在しているゾーンを確定します。
ゾーンは複数のイメージによって構成されています。キーワードが最も多いゾーンに注文主が希望するイメージがあります。まずゾーニングによってキーワードの分布を確認します。
キーワードが最も多く集ったゾーンにあるイメージが、求めるイメージということになります。しかし、ひとつのゾーンを構成するイメージは29個以上存在しています。この中から最もふさわしいものを選ぶことになります。
当然そこにはひとつのイメージに限定していいのかという疑問があります。イメージを構成している色(カラーパレットにある色)は平均16色です。それらの色は別のイメージを構成するためにも使用されています。これは、ひとつのイメージの中に別のイメージの要素が含まれていることを示しています。
イメージとはアメーバのように定型を持っておらず、境目がはっきりしない世界といえます。ひとつのイメージがいくつもの意味を持つからこそ深さや味わいが生まれてくるのです。アメーバのような柔軟さがイメージにはあるということが基本です。
これによって信頼性の高いイメージをひとつに絞り込むことができます。注文主の求めるイメージには幅があり、選定するイメージにも幅があるということです。重なり合うところが多ければそのイメージを受け入れることができます。(図1)

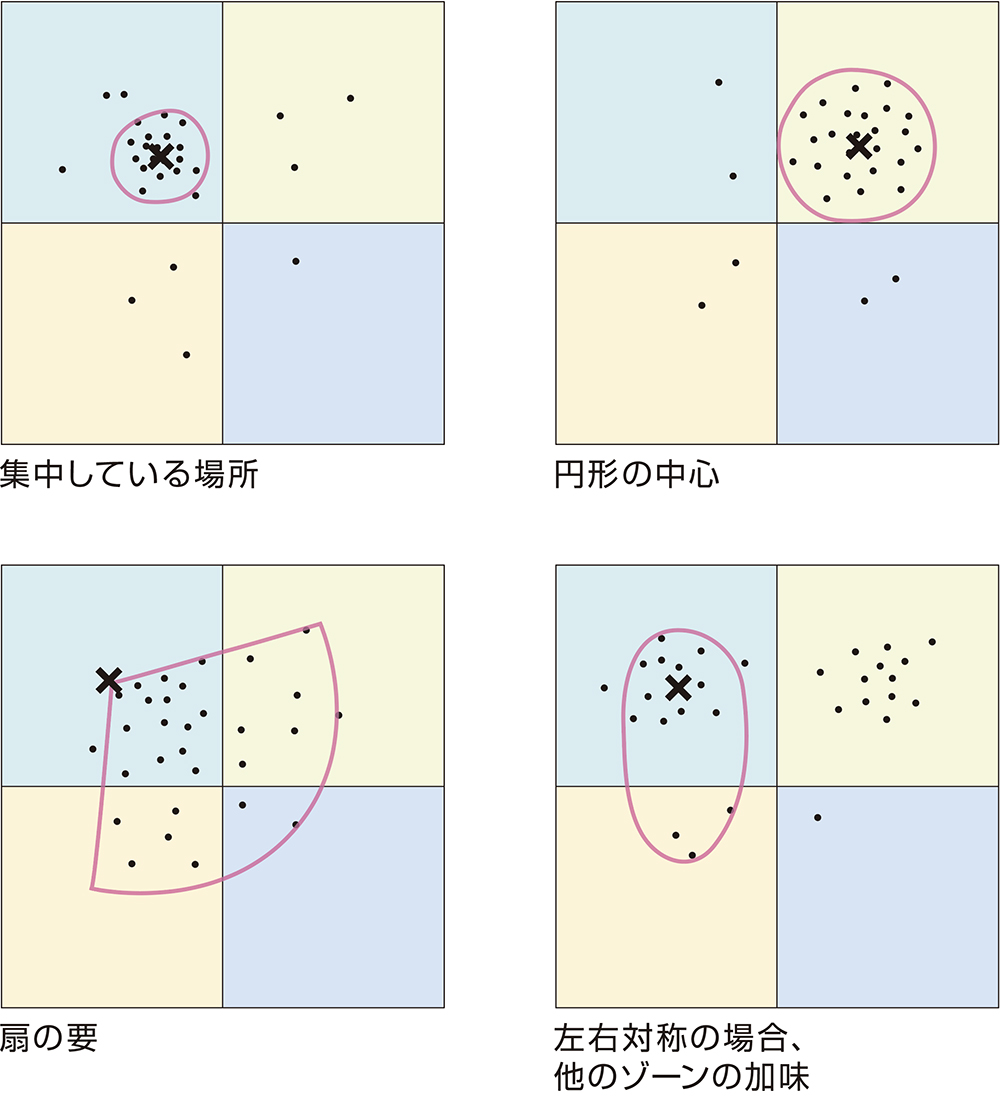
図2 キーワードの点をゾーンに打って、その分布が作り出すパターンからイメージの位置を割り出すことができる。不足している場合にはキーワードを追加する。
キーワードの分布に注目
前回説明しましたが、さらに詳細に説明します。ゾーニングの際にキーワードがチャートのどこに座標を持つのかそれを点で表示します。キーワードが持っている時間とエネルギーという二つの性質に注目します。ゾーンに点を打つとき時間的な性質(Y軸)と、エネルギー(X軸)を基準に座標を求めます。この座標を求める作業はおおよその判断で進めます。情況を知るためのものなので、正確さはほどほどでかまいません。
「爽やか」というキーワードの座標を求めてみましょう。時間的な性質は新しい雰囲気がありY軸の上の方に位置します。熱量は決して高くなく低いエネルギーということでx軸のセンターよりかなり右側にあります。これによって座標が求められます。
時間とエネルギーにどうしても当てはまらないキーワードは捨ててもよいです。デザインをする上でほとんど影響を与えません。
ここで注目するのはそうして付けたキーワードの点の分布です。集中していることもあれば、他のゾーンにも及んでいることもあります。また、キーワードがふたつのゾーンに同数打たれていることもあります。
では、それらをどのように処理するのか、基準となる分布のパターンの処理法について説明します。
・点が集中している場所
ゾーン全体にキーワードが点在している場合は、点の疎密を判断の基準にします。点が明らかに集中している場所があれば、そこに注文主が求めるイメージがあります。
・円形の分布
点が円を描くように分布している場合は、その中心に求めるイメージがあります。この分布は典型的なパターンですが、注文主の求めているのは明確です。このパターンに出会えるのは少ないです。
・扇状に広がっている分布
点が扇のように広がっている場合は、点の密度(集中と拡散)を確認します。一般的に要の部分に求めるイメージがあるので密度が均一の場合は要の部分を重視します。
・軸を挟んで同数で分布
キーワードが多ければ左右対称のような分布はほとんど生じません。このようなときはキーワードを再度追加するか、注文主の好きな色がどのゾーンに位置しているかを見て決定します。また、他のゾーンの偏りを見て判断することもできます。(図2)

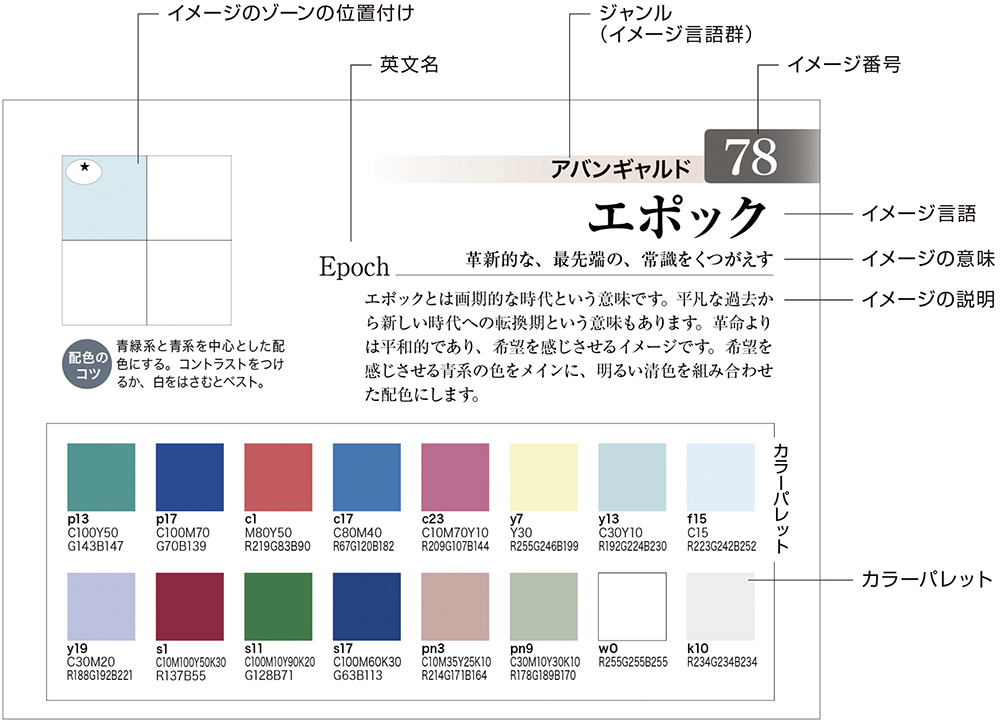
図3 カラーイメージチャートには160のイメージ言語が収録されている。その一つ一つにイメージのゾーンにおける意味が説明されている。これを参照して近いイメージを選び出す。
イメージの選定の方法
イメージの選定に入る前に、ゾーンにあるキーワードの中でデザインに大きな影響を与えると思われるものを3つ選んでおきます。そのあとゾーンにある点の分布の中心点に目印を付けます。この目印は、次のように使います。カラーイメージチャートに収録されている160のイメージ言語のひとつひとつに、そのイメージがゾーンのどこに位置しているかの表示が出ています。付けた目印とこの表示が重なるイメージを探します。(図3)
つまりこの表示はきわめて重要なものであることが分かります。イメージを性質によって分析することは、建築デザインを進める上でも役に立ちます。施主が求める建築空間のイメージを具体化するための手がかりになります。
表示が重なるイメージが選定できたら、キーワードとイメージの意味(ひとつのイメージに複数の意味が掲載されている)と選んだ3つのキーワードの照合を行います。ひとつのイメージにはいくつかの表現があることを利用します。
各イメージには簡単な説明文がついていますが、イメージを選定する手がかりになります。イメージの欧文表示も辞書で確認すると選定に役立ちます。
こうしてゾーンの位置と意味の重なり合うイメージを決めることになります。かなり手間がかかりますが、このプロセスが建築における色彩設計の基盤になるため手を抜くことはできません。
イメージは形から見るとアメーバのように漠然としていますが、性質から見るとどのようなデザインにすれば良いかの手がかりが得られます。もちろんイメージを構成するエレメントである色の効果は大きいものがあります。色で失敗しないためにもイメージ選定は確実にこなしたいものです。

図4 イメージを作るための色にはそれぞれ役割がある。色彩設計ではこの役割に該当する色を決めていくことになる。役割の意味を正しく認識することが的確な配色の基本となる。
色彩選定とメインカラー
いよいよ色を選定するステップに入ります。この段階で初めて具体的な色を選ぶことになります。色は曖昧にしておくことができないデザインエレメントです。壁の色は、床の色は、という具合に決めなければ空間は仕上がりません。決める色にはそれぞれ役割があります。その役割ごとに色を決めていくことになります。役割には4種類ほどあります。場合によっては増やすこともあります。
4種の役割を持つ色は、メインカラー(主色)、サブカラー(配合色)、ベースカラー(基調色)、アクセントカラー(強調色)です。それぞれの役割を正確に把握しておくことが大切です。それぞれの役割について説明します。まずメインカラーから見ていきましょう。
メインカラーは空間の中で最も主張させたい色です。注文主の嗜好色を当てる場合と、イメージの代表的な色を当てる場合があります。嗜好色はその人の精神や思想を表しています。つまりその空間はその人を感じさせる場所になるということです。(図4)
企業でいえばコーポレートカラー、学校でいえばスクールカラーがこれに該当します。注文主が最も大切にしている色があればそれをメインカラーにします。
メインカラーはいちばん良い場所に入れることがルールです。端っこに入れるものではありません。少量配色するだけで十分効果を発揮します。メインカラーを全面に使用する場合は後で説明する基調色にすることもあります。
メインカラーには目立つ色を選びます。目立つということは、誘引性が高いということで、彩度の高い色が適しています。彩度が高い色の方がその色の特徴をストレートに伝えられます。
メインカラーは通常1色決めますが、複数あることによってより主張を強めたり象徴性を高めることもあります。国旗のように国を象徴するため複数の色を用いている例があります。
メインカラーは色が持つ意味を説明する必要があります。その色が持つ歴史、文化、そして象徴などを簡略にまとめておきます。注文主が理解でき、客に説明できる程度の情報が望ましいです。(図4)
全体を支配する基調色
空間を支配する色が基調色です。ベースカラーともいわれています。空間のイメージを支配する色ということでその選定には注意が必要です。微妙な色の違いでもイメージに変化を与えるからです。基調色は空間の中で最も広い面積を占める色のことです。見ている人の視野の30%を超える色が基調色になります。基調色は生理的な刺激が強く、その部屋の機能や用途を考慮して決めていきます。
くつろぎを目的とし空間に赤のような血流を促進させる色は長くいると疲労が蓄積します。また視野の50%を超えて赤を使うと、1週間後には動悸が激しくなり思考力が著しく落ちてくるといわれています。基調色の影響の大きさは種々の実験で明らかになっています。
基調色は主に壁の色が最大の効果を発揮します。人の目は水平視野が基本です。まず目に入ってくるのは壁の色です。従って壁の色をメインに、次が床、最後が天井というように色を決めていきます。
天井と床が壁よりも暗い場合は空間が広く感じられます。一見上下の圧迫感があるように思えますが、水平視野の特徴で、広がりを感じさせます。
逆に、天井と床よりも壁が暗い場合は狭く感じます。ちょうど穴の中にいる状態です。落ち着きを求める場合にはこの配色になります。一般的には天井に照明が設備されるため天井よりも壁が暗く感じられます。
天井と壁の明るさの関係はイメージに関係なく生理的な反応を生じさせます。天井と壁の色に明度の差がない場合、空間全体がダレた感じになります。コントラストがないと空間のメリハリが弱くなり、だらしがない感じを受けます。こうした情況になったときは境となる廻り縁の色を濃いめの明快なものにするとメリハリを付けることができます。
基調色で注意しなければならないのは、塗料や壁紙の色を決めるときです。感覚的に暗い色は仕上げて見るとより暗く感じられます。逆に明るい色はより明るく感じられます。これは色を決める際のサンプルの面積が狭いことによります。できるだけ広いサンプルを求める理由です。
メインカラーを盛り立てるサブカラー
メインカラーはそれだけで効果を発揮するわけではありません。メインカラーを盛り上げる補助的な色が少なくとも1色は必要です。その色を「サブカラー」といいます。配合色とか補助カラーと呼ばれることもあります。アソートカラーと呼ぶこともあります。Assortとは揃えるとか組み合わせるという意味ですが、補助的な意味はありません。そのため、ここではあくまでもメインカラーに対するサブ的な色ということでサブカラーを採用しています。
メインカラーを生かすための色でもあり、きわめて重要です。メインカラーと共に配色することによって、より正確なイメージの表現が可能になります。
文字で書くと簡単なことのように見えますが、色の組み合わせや分量など微妙な部分があります。サブカラーの役割をきちんと抑えて配色することが大切です。
サブカラーは、メインカラーより目立つことはできません。あくまでも縁の下の力持ち的な存在です。空間の中でこの色に目がいくことはありません。舞台の黒子の役割に似ています。
メインカラーとサブカラーの面積比は10:3以下です。面積においてもメインカラーを超えてはいけません。面積が大きくなってしまえばそれなりのメッセージを持ってしまい空間が騒がしくなります。
サブカラーを決めるときは、メインカラーよりも彩度が低めのものを選びます。目立つかどうかは彩度の高さに原因があります。
決め手となるアクセントカラー
アクセントカラーは空間配色の決め手になる色といってもいいでしょう。空間を活性化するためには欠かせない色です。アクセントカラーはファッションなどにもよく使われていますが、そうしたライトな感覚ではなくもう少し重みのある役割です。日本語では強調色になります。この言葉の方がふさわしい役割です。空間の配色で明度が近かったり、色が偏ってしまったとき、少量の強い色でメリハリを付けるのがアクセントカラーです。
メリハリのない空間とは偏った配色がもたらします。たとえば全体がパステル調で明るい空間は、優しそうでいいのですが、配色にコントラストがないため生き生きしていません。生き生きしていない空間は睡眠を誘います。快活な気持ちを生み出してはくれません。
このような空間には暗い色を少量配色すると空間が締まった感じになり活性化します。アクセントカラーには空間全体の色の調子とは反対の性質を持つ色を選びます。
中でも補色の関係を利用することが多いです。緑系の空間には補色である赤を少量配色するというものです。明るい空間には暗い色、暗い空間には明るい色という配色をします。
アクセントカラーはメインカラーではありません。目立った色を使いますが、決してその色に注目させるためのものではなく、空間の活性化を目的としたものです。
配色上の注意としては、アクセントカラーは壁などの端に配色してはいけないということです。視野の中になければ効果を発揮しないからです。家具やインテリア小物がアクセントカラーにはよく使われます。
アクセントカラーがイメージの効果が高い空間になるかどうかの鍵を握っています。つまり、空間配色の決め手はアクセントカラーということができます。
次回は色の選定とカラーシミュレーションを解説します。

南雲 治嘉(なぐも・はるよし)
デジタルハリウッド大学・大学院名誉教授、南雲治嘉研究室長(先端色彩研究チーム/基礎デザイン研究チーム)、上海音楽学院客員教授、中国傳媒大学教授 先端デザイン研究室、一般社団法人日本カラーイメージ協会理事長、株式会社ハルメージ代表取締役社長
1944年 東京生まれ/1968年 金沢市立金沢美術工芸大学産業美術学科卒業
著書『デジタル色彩デザイン』(2016年)/『新版カラーイメージチャート』(2016年)
1944年 東京生まれ/1968年 金沢市立金沢美術工芸大学産業美術学科卒業
著書『デジタル色彩デザイン』(2016年)/『新版カラーイメージチャート』(2016年)